Building an Ember app with Ember Appkit Rails - Part 2
In part 1, we got the most basic task accomplished, loading the interactive default Ember on Rails page.
You can find the source code for this app at Github.

Before doing anything else, let’s replace the default index page being served up by adding application and index templates to our application,
rails g ember:template application
rails g ember:template indexIf you refresh your homepage in the browser, you should now see an empty page.

Let’s start moving things along and get some real work done in creating our
books application. Initially, I’m thinking each book will be represented by a
title, author, and a link to Amazon for the book. In a standard Rails project, I
might create a books resource to kick things off. With EAKR, it’s a
very similar task, with a little dash of something extra, --ember.
Let’s go ahead and create the books resource,
rails g scaffold books title:string author:string url:string --ember
rake db:migrateLet’s update the application template file, so that we see something when navigating to the homepage.
app/templates/application.hbs
<h1>Welcome to Books</h1>
{{link-to 'Home' 'index'}}
{{link-to 'Books' 'books'}}
{{outlet}}Refresh your local page within the browser.

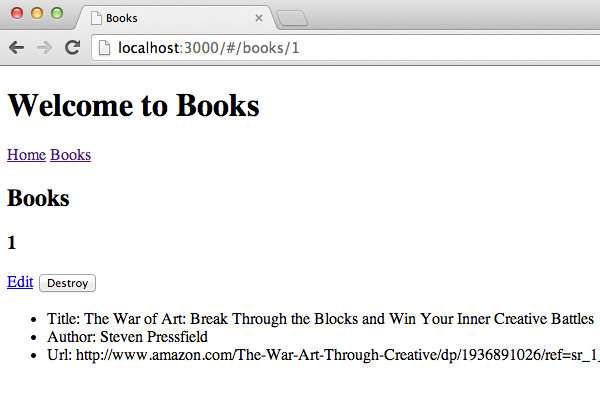
Click the ‘Books’ link and add a new book.

In Part 3, we will continue to evolve our books application.